대개 HTML과 같이 코드 작성시에 한결 보기 좋고 쉽게 짜기 위해 공백을 두곤 하는데요.
이와 달리 구글의 크롬에서는 속도를 조금 더 빠르게 하기 위해서 프로그램 소스에 여백을 두지 않는 치밀함을 보여 화제가 되기도 하였습니다.
이와 같은 원리로 블로그 역시 HTML 코드 내에 여백을 두지 않는다면 로딩 속도가 빨라지지 않을까 짐작해 봅니다.
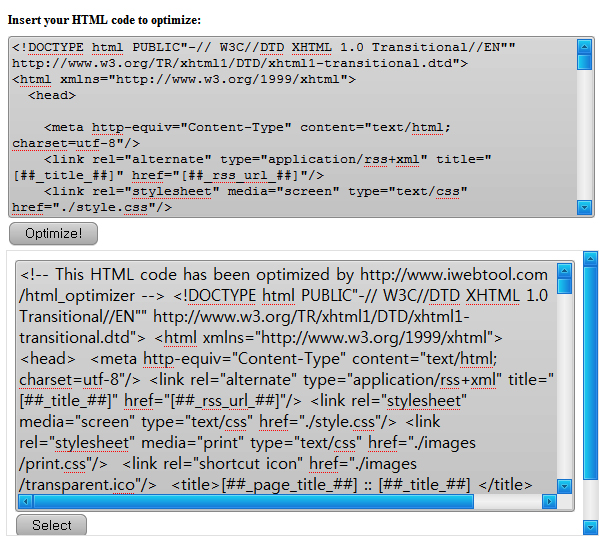
iWEBTOOL에서 제공하는 서비스 중 HTML Optimizer 를 이용하면 간단하게 코드 간의 여백을 제거하여 로딩 속도를 최적화해줍니다.
이와 달리 구글의 크롬에서는 속도를 조금 더 빠르게 하기 위해서 프로그램 소스에 여백을 두지 않는 치밀함을 보여 화제가 되기도 하였습니다.
이와 같은 원리로 블로그 역시 HTML 코드 내에 여백을 두지 않는다면 로딩 속도가 빨라지지 않을까 짐작해 봅니다.
iWEBTOOL에서 제공하는 서비스 중 HTML Optimizer 를 이용하면 간단하게 코드 간의 여백을 제거하여 로딩 속도를 최적화해줍니다.